Overview
Purpose
to easily share information about a game i would like to make and share the code i already have
Audience
Programers/artests interested in helping me
Branding
Website Logo

I may have to convert his image to white.
Style Guide
Color Palette
Palette URL: https://coolors.co/396e94-e7c24f-a43312-381d2a-aabd8c| Primary | Secondary |
|---|---|
| [Black] | [White] |
Background
i found the below immage to use as a background. I need to figure out how to have it in teh backgroudn with the rest of the site moving past it.

it requires the following code to be included as a licance:
Image by benzoix on FreepikTypography
Heading Font: Chalktastic
Backup Heading Font
Paragraph Font: Lato
Normal paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Colored paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Navigation
Site Map
NOTE: this section is incomplete. I am not sure how to add subpages. see the content section for detial on subpages
Content
Home page
very basic discription of the game, point to coppermind article on rithmaatics, discribe my goals with the game
Images for the Home page
Mechanics
a basic overview of the mechanics of the game,
a breef explanation of the parts of the game
several sub pages going over my notes on mechanics
Images for the Page 2
Equations
several sub-pages outlineing the math i have and the math i still need to figure out
- Lines of Warding
- 4 and 6 point circles
- 9-point circles
- Lines of Vigor
- Lines of Forbidance
Images for the Page 3
as yet unknown, i will create sevreal equations as images and include them
Wireframes
Create three wireframes for your site. One for each page and list them here
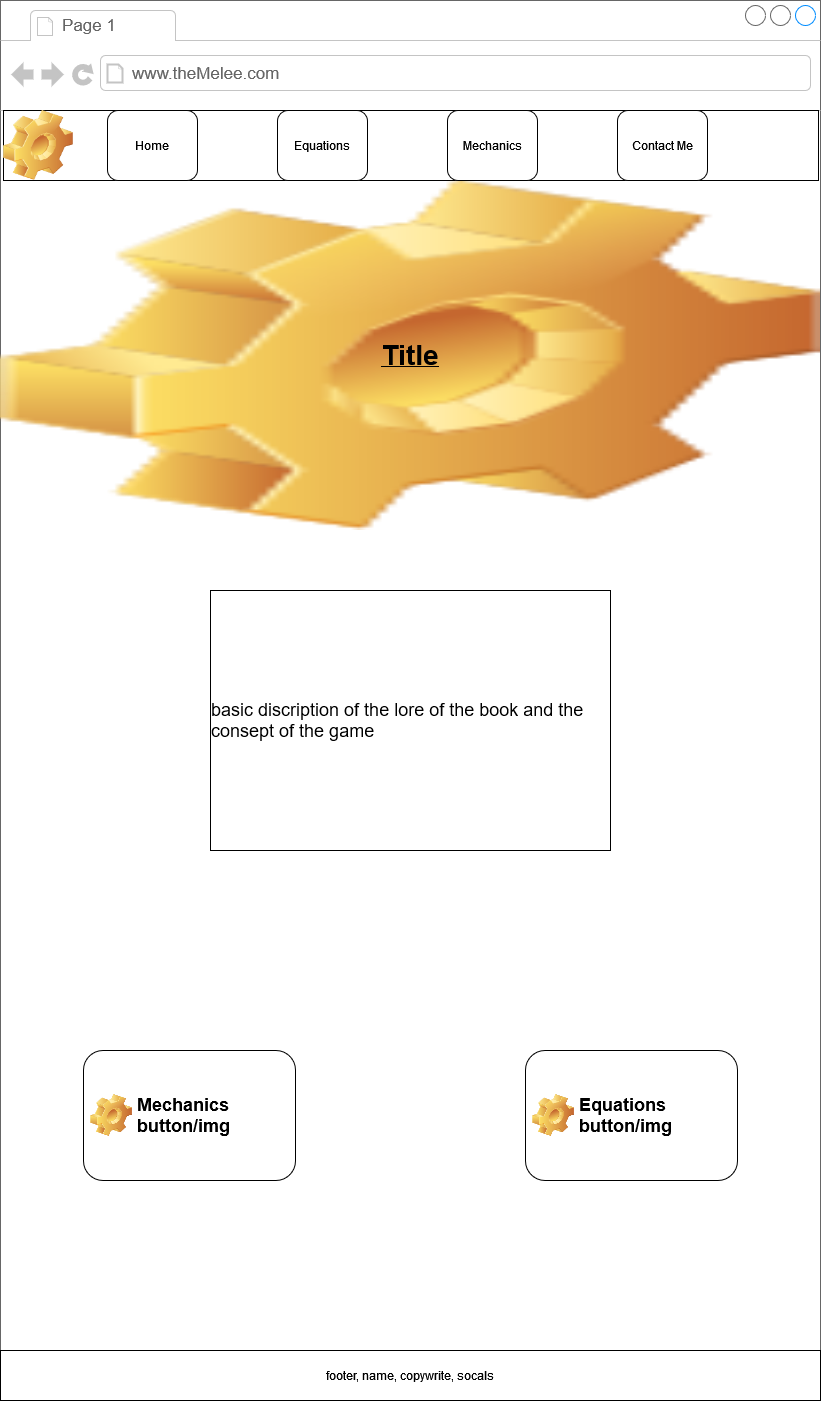
Home

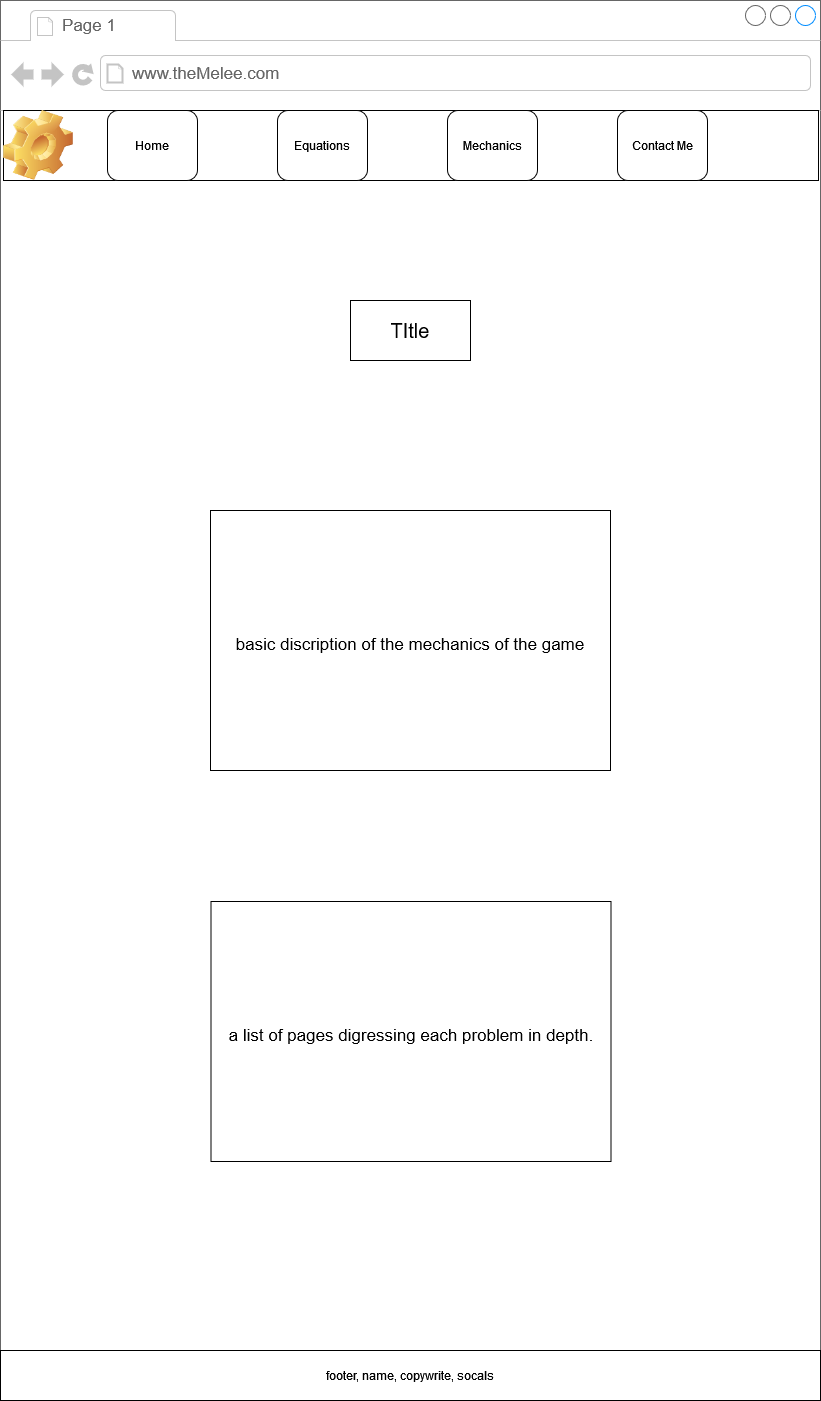
Mechanics

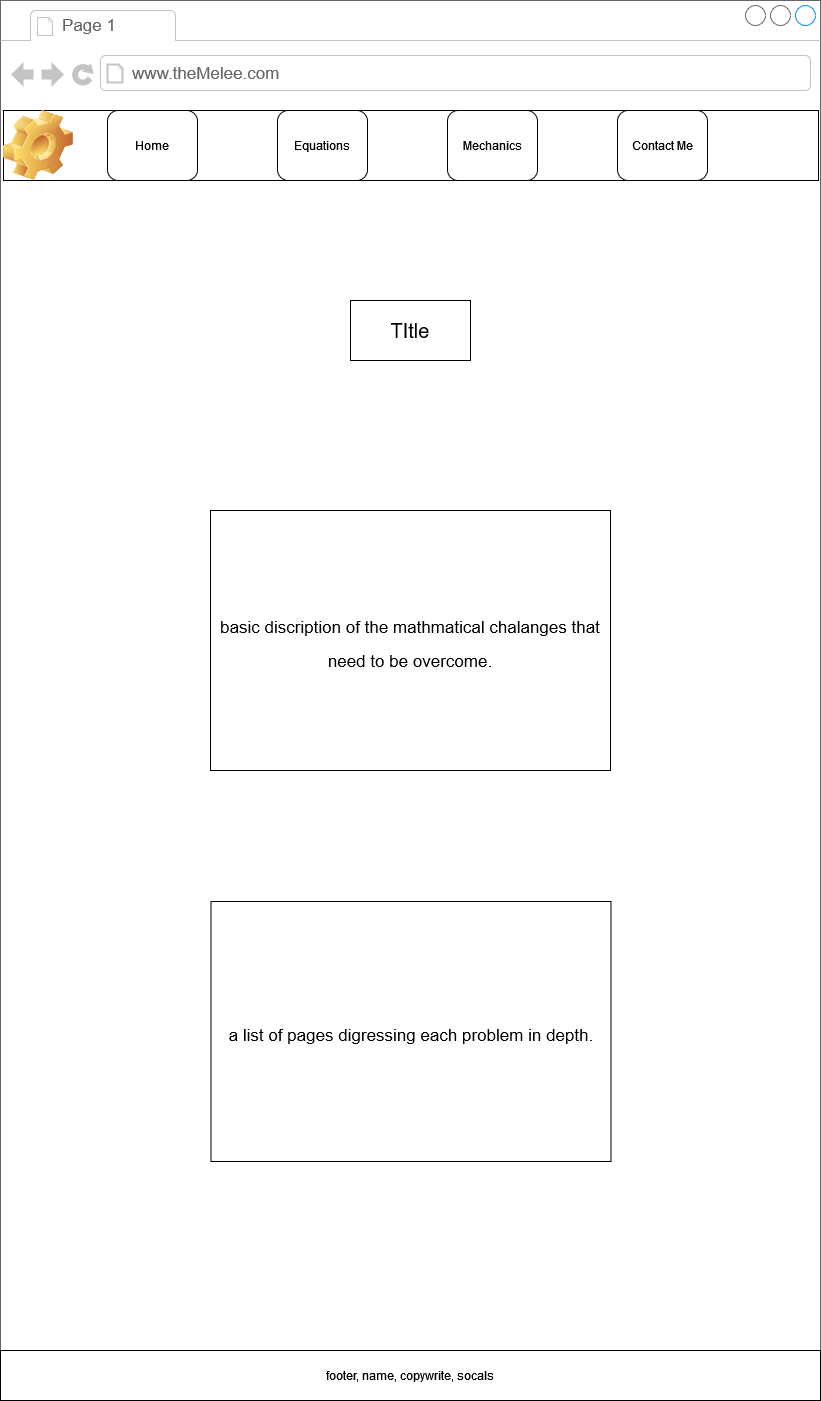
Equations

Wireframes for the sub pages of 2 and 3 will be extramly similer to there parents, however they will include immages when relivent to the subject and be longer